Intégrer un éditeur de bibliographie à E-sidoc (ou Netvibes, le blog du CDI, etc.)
Lors de travaux de recherche dans le cadre d’exposés ou de dossiers documentaires, il est parfois demandé aux élèves de produire une bibliographie.
Pour cet exercice, les élèves ont des difficultés à suivre les conventions de présentation des références. Ils peuvent être déconcertés par les multiples règles qui leur sont proposées. Un générateur permet d’harmoniser l’ensemble et de se focaliser sur l’essentiel : les éléments d’identification, qui sont par ailleurs d’excellents indices de fiabilité des sources !
C’est pourquoi j’ai voulu créer un outil qui facilite la rédaction de bibliographie, à l’exemple du widget de Denis Weiss. Je souhaitais qu’il soit intégrable dans le portail du CDI, esidoc.
- Tester l’éditeur de bibliographie
Le formulaire que je propose est codé en javascript. L’activation de Java est donc nécessaire pour qu’il fonctionne.
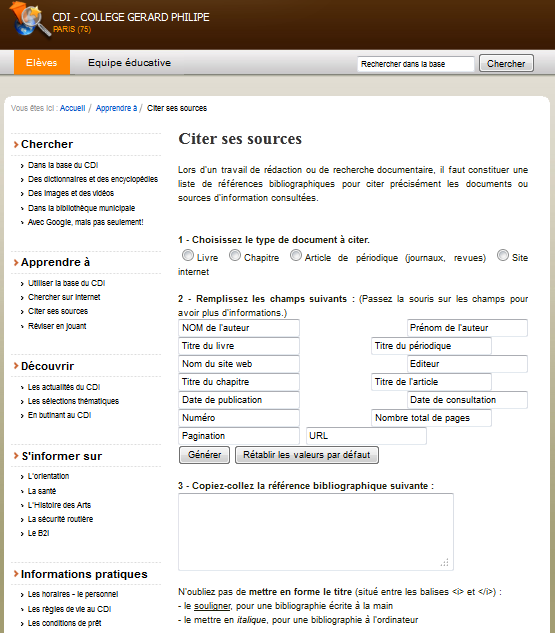
Cliquer sur l’image ci-dessous pour tester le générateur dans esidoc.
- Le code à copier-coller*
* Je rappelle que ce que je propose est du bidouillage informatique. Que les programmeurs professionnels passent leur chemin (surtout les cardiaques !)… ou proposent un coup de main** ! 😉
** Merci Florian Reynaud !
function copieChoix()
{
var separ = ", ";
var separ2 = ". ";
var separ3 = "p. ";
var separ4 = "n° ";
var separ5 = " Consulté le : ";
var separ6 = "Disponible sur : ";
var separ7 = " [En ligne]";
var separ8 = "\"";
var separ9 = " p.";
if (document.form.livre.checked == true) {
document.getElementById("result16").focus();
var concat = document.getElementById("result").value.toUpperCase() + separ + document.getElementById("result2").value + separ2 + document.getElementById("result3").value.italics() + separ2 + document.getElementById("result6").value + separ + document.getElementById("result9").value + separ2 + document.getElementById("result12").value + separ9;
document.getElementById("result16").value = concat;
}
if (document.form.chapitre.checked == true) {
document.getElementById("result16").focus();
var concat = document.getElementById("result").value.toUpperCase() + separ + document.getElementById("result2").value + separ2 + document.getElementById("result3").value.italics() + separ2 + document.getElementById("result6").value + separ + document.getElementById("result9").value + separ2 + document.getElementById("result7").value + separ + separ3 + document.getElementById("result13").value;
document.getElementById("result16").value = concat;
}
if (document.form.article.checked == true) {
document.getElementById("result16").focus();
var concat = document.getElementById("result").value.toUpperCase() + separ + document.getElementById("result2").value + separ2 + separ8 + document.getElementById("result8").value + separ8 + separ2 + document.getElementById("result4").value.italics() + separ + separ4 + document.getElementById("result11").value + separ + document.getElementById("result9").value + separ2 + separ3 + document.getElementById("result13").value;
document.getElementById("result16").value = concat;
}
if (document.form.web.checked == true) {
document.getElementById("result16").focus();
var concat = document.getElementById("result").value.toUpperCase() + separ + document.getElementById("result2").value + separ2 + separ8 + document.getElementById("result15").value + separ8 + separ2 + document.getElementById("result5").value.italics() + separ7 + separ + document.getElementById("result9").value + separ2 + separ5 + document.getElementById("result10").value + separ2 + separ6 + document.getElementById("result14").value;
document.getElementById("result16").value = concat;
}
if ((document.form.livre.checked == false)&&(document.form.chapitre.checked == false)&&(document.form.article.checked == false)&&(document.form.web.checked == false)) {
alert("Choississez un type de document !");
return false
}
}
<form name="form"><br /><b>1 - Choisissez le type de document à citer.</b><br /> <br /><input name="typedoc" type="radio" value="Livre" onclick="
if (this.checked) {
this.form.result3.style.display='inline';
this.form.result4.style.display='none';
this.form.result5.style.display='none';
this.form.result6.style.display='inline';
this.form.result7.style.display='none';
this.form.result8.style.display='none';
this.form.result9.style.display='inline';
this.form.result10.style.display='none';
this.form.result11.style.display='none';
this.form.result12.style.display='inline';
this.form.result13.style.display='none';
this.form.result14.style.display='none';
this.form.result15.style.display='none';
}
return true;" id="livre" />Livre <input name="typedoc" type="radio" value="Chapitre" onclick="
if (this.checked) {
this.form.result3.style.display='inline';
this.form.result4.style.display='none';
this.form.result5.style.display='none';
this.form.result6.style.display='inline';
this.form.result7.style.display='inline';
this.form.result8.style.display='none';
this.form.result9.style.display='inline';
this.form.result10.style.display='none';
this.form.result11.style.display='none';
this.form.result12.style.display='none';
this.form.result13.style.display='inline';
this.form.result14.style.display='none';
this.form.result15.style.display='none';
}
return true;" id="chapitre" />Chapitre <input name="typedoc" type="radio" value="Article" onclick="
if (this.checked) {
this.form.result3.style.display='none';
this.form.result4.style.display='inline';
this.form.result5.style.display='none';
this.form.result6.style.display='none';
this.form.result7.style.display='none';
this.form.result8.style.display='inline';
this.form.result9.style.display='inline';
this.form.result10.style.display='none';
this.form.result11.style.display='inline';
this.form.result12.style.display='none';
this.form.result13.style.display='inline';
this.form.result14.style.display='none';
this.form.result15.style.display='none';
}
return true;" id="article" />Article de périodique (journaux, revues) <input name="typedoc" type="radio" value="Web" onclick="
if (this.checked) {
this.form.result3.style.display='none';
this.form.result4.style.display='none';
this.form.result5.style.display='inline';
this.form.result6.style.display='none';
this.form.result7.style.display='none';
this.form.result8.style.display='none';
this.form.result9.style.display='inline';
this.form.result10.style.display='inline';
this.form.result11.style.display='none';
this.form.result12.style.display='none';
this.form.result13.style.display='none';
this.form.result14.style.display='inline';
this.form.result15.style.display='inline';
}
return true;" id="web" />Page internet <br /><br /><b>2 - Remplissez les champs suivants :</b><br />(Passez la souris sur les champs pour avoir plus d'informations)<br /><br />
<table style="border-collapse: collapse; width: 450px; height: 80px;">
<tbody>
<tr>
<td style="padding-top:5px;"><input size="18" value="NOM de l'auteur" title="Vide si l'auteur est anonyme." id="result" /></td>
<td style="padding-top:5px;"><input size="18" value="Prénom de l'auteur" title="Vide si l'auteur est anonyme." id="result2" /></td>
<td style="padding-top:5px;"><input size="18" value="Titre du livre" id="result3" /></td>
</tr>
<tr>
<td style="padding-top:5px;"><input size="18" value="Titre du périodique" title="Par exemple Science & vie junior, Wapiti..." id="result4" /></td>
<td style="padding-top:5px;"><input size="18" value="Nom du site web" id="result5" /></td>
<td style="padding-top:5px;"><input size="18" value="éditeur" title="Se trouve sur la couverture ou dans les premières pages du livre." id="result6" /></td>
</tr>
<tr>
<td style="padding-top:5px;"><input size="18" value="Titre du chapitre" id="result7" /></td>
<td style="padding-top:5px;"><input size="18" value="Titre de l'article" id="result8" /></td>
<td style="padding-top:5px;"><input size="18" value="Date de publication" title="Se trouve dans les premières ou dernières pages du livre, sous la mention 'Dépôt légal'." id="result9" /></td>
</tr>
<tr>
<td style="padding-top:5px;"><input size="18" value="Date de consultation" title="Date exacte du jour comme '16/12/2012'." id="result10" /></td>
<td style="padding-top:5px;"><input size="18" value="Numéro" id="result11" /></td>
<td style="padding-top:5px;"><input size="18" value="Nombre total de pages" title="Inscrire le dernier numéro de page imprimé." id="result12" /></td>
</tr>
<tr>
<td style="padding-top:5px;"><input size="18" value="Pagination" title="Première page et dernière page de l'article ou du chapitre, comme '12-23'." id="result13" /></td>
<td style="padding-top:5px;"><input size="18" value="Adresse URL" title="De type 'http://www.exemple.fr/page45.html'." id="result14" /></td>
<td style="padding-top:5px;"><input size="18" value="Titre de la page web" title="Titre de la page à l'intérieur du site web." id="result15" /></td>
</tr>
</tbody>
</table>
<br /><br /><input type="button" value="Générer" onclick="copieChoix()" /> <input type="button" value="Rétablir les valeurs par défaut" onclick="this.form.reset();" /> <br /><br />
<b>3 - Copiez-collez la référence bibliographique suivante :</b><br /><br /><textarea readonly="readonly" cols="50" rows="5" id="result16"></textarea> </form><br />
N'oubliez pas de <b>mettre en forme le titre</b> (situé entre les balises <i> et </i>) :<br />
- le <u>souligner</u>, pour une bibliographie écrite à la main<br />
- le mettre en <i>italique</i>, pour une bibliographie à l'ordinateur<br />
- Insérer dans e-sidoc
- Passer en mode « administrateur » en s’identifiant ;
- Cliquer sur la rubrique grisée « Apprendre à / citer ses sources », puis sur « Configurer » ;
- Dans l’interface d’édition qui s’affiche, cliquer sur l’éditeur « HTML » ;
- Dans le nouveau cadre « Editeur de source HTML » qui vient de s’ouvrir, copier-coller le code à la suite du texte introductif ;
- Cliquer sur « Mettre à jour » ;
- Vérifier que la case « Publié : Oui » est cochée ;
- « Enregistrer ».
- Insérer dans Netvibes
A partir du lien du widget préconfiguré, cliquer sur « Ajouter à mon dashboard ».
- Insérer dans un blog, un site
Ces interfaces sont souvent des CMS (content management system – système de gestion de contenu) qui permettent une mise en ligne facile, sans qu’aucune connaissance de langage informatique ne soient requises. Elles proposent néanmoins la possibilité d’incorporer du code HTML en changeant le mode d’édition. Pour cela, il suffit simplement de cliquer sur un onglet ou un bouton.
Attention, certaines plateformes de blog (ex: wordpress.com) interdisent le JavaScript ! Dans ce cas le générateur ne s’affiche pas ou ne fonctionne pas…
Exemple d’édition avec Blogger :

- Voir également :


Egalement sur PMB, ici en Infopage : http://www.clg-rimbaud-aubergenville.ac-versailles.fr/pmb/opac_css/index.php?lvl=infopages&pagesid=1
2-3 modifications dont certaines peuvent être reprises ici (j’ai préféré ne pas remettre un code entier en commentaire, donc allez sur le code source de la page citée).
-Une petite erreur de code sur results9 (inline au lieu de inne), à corriger parce que cela crée des bugs sur le code d’origine
– en (là c’est du détail, ça change rien mais c’est une balise orpheline)
– Ajout d’un espace dans separ2 : « p. » pour les articles et chapitres seulement
– Création d’un separ9= » p. » pour le nombre de pages d’un livre
– Ajout d’un espace dans separ4 : « n° »
– J’ai passé les champs sous forme d’un tableau, pour que ce soit moins chaotique dans le choix automatique du support, avec donc 5 lignes avec 3 colonnes , avec un petit padding-top de 10px sur les pour que les lignes ne soient pas collées.
– J’ai fait une modification importante, à savoir le remplacement du site Internet par la « page Internet », avec « Titre de la page web » en results15 (du coup je passe le results15 d’origine en results16). J’ai ajouté la Date de publication pour ce support (results9). C’est un choix par rapport à ce que je fais avec les élèves, pas forcément nécessaire pour tous bien sûr.
– Quelques modifications sur les « title ».
Et puis voilà. Merci beaucoup en tout cas, beau cadeau de Noël !
J’aimeJ’aime
Super ! Merci !J’ai réactualisé le code.
Pour esidoc les bordures sont apparentes (grrr) et le tableau, trop large, a dû être rétréci. En tout cas, c’est sûr ça rend mieux ! J’ai également pris en compte les modifications des « title » (info-bulles) et de la bibliographie de la page web.
J’aimeJ’aime
Pour les bordures, est-ce que ce code fonctionne ? (j’ai fait exprès d’inverser tous les chevrons pour que le code passe dans le commentaires) :
>style rel= »stylesheet »/style<
J’aimeJ’aime
Pour les bordures ? (sans chevrons, qu’il faut mettre pour les première et dernière lignes sinon ça ne passe pas en commentaires) :
style rel= »stylesheet »
table
{
border-collapse: collapse;
}
td
{
border: 1px solid white; // ou border: none;
}
/style
J’aimeJ’aime
J’ai essayé plusieurs possibles solutions :
– celle proposée au dessus : le tableau, son contenu et toute la suite du code ont disparu, ou du moins sont devenus blancs !
– d’autres bidouillées en suivant les mêmes idées (à savoir 1px solid white, puis none) : sans succès
Bon j’abandonne et vais me préparer pour le réveillon.
Merci encore !
J’aimeJ’aime
Quelle excellente idée, cette application ! Génial, j’ai tout de suite voulu l’essayer, mais je n’ai pas e-sidoc et je rencontre quelques difficultés. Mais, je ne suis pas une spécialiste et peut être je n’ai pas su faire…
J’ai essayé d’intégrer le code HTML sur Netvibes. OK mais les champs qui concernent le livre, par exemple, n’apparaissent pas correctement. Il n’y a que le nom et prénom de l’auteur, pas le titre ni le reste.
J’ai essayé sur l’ENT, OK, les champs apparaissent comme il faut mais rien n’est généré.
Il existe peut être une solution simple ?…. que j’ignore ….
J’aimeJ’aime
Il se peut que l’ENT interdise l’exécution du code javascript. Dans ce cas là, je ne vois pas trop comment résoudre le problème…
Pour Netvibes, j’ai remarqué que le widget avec tableau demandait beaucoup de place : il faut le mettre sur deux colonnes, ou agrandir la colonne jusqu’à ce que ça rentre en entier (en mettant la souris dans l’interstice de 2 colonnes, en haut de page et en tirant le petit icône qui apparait).
Si ça ne fonctionne toujours pas, voici le widget netvibes de la première version de l’éditeur (sans mise en forme tableau, donc plus souple quant à la taille des colonnes netvibes). D’ailleurs comme je le trouve plus pratique, je le remets dans le billet principal.
En espérant que ça résolve le problème !
J’aimeJ’aime
Super génial ! Beau cadeau d Noël !
J’aimeJ’aime
Bravo pour votre editeur de bibliographie (que j’ai installé sur le portail esidoc de notre CDI http://0753915y.esidoc.fr/) mais je ne comprends pas trop ce que vous entendez par « mettre en forme le titre » ainsi que l’utilité des balises…
J’aimeJ’aime
« Mettre en forme le titre », c’est juste pour rappeler qu’un titre doit être souligné lorsque écrit à la main et en italique lorsque écrit à l’ordinateur. Les balises sont là pour permettre de retrouver facilement le titre, mais elles n’ont pas de rôle de codage.
Vous pouvez donc les supprimer si vous le souhaitez dans le code java. Pour cela, repérer les expressions .italics() et effacer les.
Vous pouvez également et facilement changer la formulation « mettre en forme le titre » via l’éditeur esidoc.
J’aimeJ’aime
Bonjour, et merci beaucoup pour cette application. C’est très important pour moi d’avoir des collègues qui se donnent la peine de partager leurs connaissances techniques (que je ne maîtrise absolument pas par ailleurs!) avec nous.
J’aimeJ’aime
Votre travail est remarquable, je l’intègre dans E-Sidoc de suite et le présenterais à mes collègues dès que possible.
MERCI de faire avancer le « schmilblick » (réflexion, terrain, outil concret, élèves, utilité immédiate dans la recherche, professeur…) à pas de géant !
J’aimeJ’aime
Merci beaucoup pour cette mutualisation. J’ai intégré l’outil dans E-sidoc et je pourrai le montrer aux élèves demain, particulièrement aux 3e en HDA.
J’aimeJ’aime
Mille Mercis Claire !!!!
C’est absolument génial, tu es une perle !!!
J’aimeJ’aime
Merci infiniment pour ce beau travail.
J’aimeJ’aime
De rien !
J’aimeJ’aime
Outil très utile pour nos élèves. Merci beaucoup
J’aimeJ’aime
ça y est, c’est intégré 😉 Merci bcq pour cette mutualisation !
J’aimeJ’aime
Pareil, intégré, merci beaucoup pour cette mutualisation!
J’aimeJ’aime
Je viens de découvrir l’outil… top ! Merci pour cette mutualisation. Je vais la présenter aux élèves dès lundi.
J’aimeJ’aime
MERCI! Super outil pour les élèves et avouons-le…pour nous puisque je l’ai même utilisé pour préparer le CAPES!!! 😉
J’aimeJ’aime
Ah oui ? ça c’est cool ! 😉
J’aimeJ’aime
Merci Claire!!! Marie (collège Gambetta)
J’aimeJ’aime
Je viens de découvrir cet outils que vous avez mis en place et grâce aux explications claires en deux temps trois mouvements c’est en ligne sur notre portail esidoc ! Merci beaucoup et merci aussi pour les idées de séances, les partages et les réflexions qui m’aident beaucoup et que je trouve très motivants.
J’aimeJ’aime
Merci beaucoup pour cet outil que je viens de découvrir (et au passage pour toutes les ressources que tu mutualises ; je m’y mets aussi mais mon blog n’en est qu’à ses débuts) : je le testerai avec mes élèves à la première occasion!
J’aimeJ’aime
Merci beaucoup pour la générosité avec laquelle vous partagez vos connaissances à travers vos outils pour enrichir la pratique (et les connaissances…) des collègues…
J’aimeJ’aime
Merci beaucoup pour ce module! Je viens de l’intégrer à « mon » e-sidoc. Il tombe super bien pour le travail avec les 3e en SVT. Encore merci et surtout BRAVO!
J’aimeJ’aime
Un grand merci pour ce générateur de bibliographie.
Toutes mes félicitations Claire pour ce travail et l’esprit qui l’anime…
J’aimeJ’aime
Merci beaucoup pour le partage de votre expérience. Prof.doc. moi, même, je viens d’installer le générateur sur l’esidoc de mon établissement.
J’aimeJ’aime
Bravo pour ce travail !
J’aimeJ’aime
Bonjour !
Je souhaiterais vivement intégrer cet outil sur l’esidoc de mon collège, mais impossible … J’ai essayé depuis le collège et depuis chez moi, mais j’ai systématiquement un message d’erreur au moment d’enregistrer les modifications. Lorsque je reviens sur la page après le message d’erreur, l’outil n’apparait pas mais le code est encore dans la fenêtre HTML. Par contre, chose étrange, le code a changé avec des [webckecked] qui remplacent certaines lignes de code … Je ne comprends pas grand chose.
J’ai appelé l’assistance d’Esidoc pour leur demander. On m’a dit qu’ils essaieraient de régler le problème et d’éditer eux-mêmes mon portail, mais depuis, rien …
Quelqu’un aurait-il rencontré ce problème ?
J’aimeJ’aime
Bonjour!
Il se peut que les règles aient changées à canopé et que le javascript (code pour permettre une action sur une page web) ne soit plus autorisé. C’est ainsi pour la plupart des sites, afin d’éviter le hacking. Ce qui est bizarre, c’est que dans l’esidoc de mon établissement, l’ancien module fonctionne encore, alors que si je tente d’en créer un autre (dans un nouvel onglet par exemple), je rencontre le même problème que vous au moment de l’enregistrement.
Bref, je ne vois pas d’autre solution que celle consistant à redemander à canopé d’accepter le javascript ou d’intégrer d’office un générateur dans esidoc. 😦
J’aimeJ’aime
Merci pour votre réponse ! Je vais relancer mon conseiller canopé au sujet du javascript. C’est vraiment dommage parce que cet outil est nickel et dépannerait de nombreux élèves ! Je vous tiendrai au courant de la réponse, si j’en obtiens une.
J’aimeJ’aime
Bonjour. Le service support de Canopé a fait toutes les modifications nécessaires pour débloquer l’insertion des codes html sur les portails esidoc. J’ai enfin réussi à insérer l’éditeur de bibliographie, et ça marche parfaitement. Merci à ceux qui ont travaillé sur cet outil ! 🙂
J’aimeJ’aime
Bonjour, merci beaucoup pour cet outil, je suis assez embêter parce qu’avec une amie (collègue prof doc elle aussi), nous essayons de le mettre sur notre esidoc mais chacune nous avons un écran Error 104 qui apparait. Auriez-vous une solution ?
Merci beaucoup,
Aurélie
J’aimeJ’aime
Bonjour ! Après quelques essais, je pense que cela vient d’un changement d’autorisation du côté de Poitiers (voir réponse au commentaire précédent).
J’aimeJ’aime
Bonjour, merci beaucoup pour votre réponse !
J’ai réussi à l’intégrer dans esidoc mais dans un article pas dans la page de présentation. En soit, ce n’est rien de dramatique mais bon … C’est moins « charmant » … De même j’ai un soucis avec les marges de l’article, comment je peux changer ça ? http://0772243v.esidoc.fr/record/view/id/1081868
Merci pour votre réponse !
J’aimeJ’aime
Bonjour,
C’est le tableau qui dépasse le problème ? Pour réduire la taille des cellules, il faut modifier tous les size= »18″. Essayez size= »17″ et donnez des nouvelles ! 😉
J’aimeJ’aime
Bonjour, merci pour votre réponse. Je viens d’essayer, je suis descendue jusqu’à 15 et tout marche ! Merci beaucoup, ça fait plus élégant maintenant !
Bonne journée à vous
J’aimeJ’aime
Bonjour, merci beaucoup pour ce partage, quelle bonne idée ! Dans mon établissement actuel, nous sommes sous PMB et avec le nouveau portail, auquel on peine encore à s’habituer (difficile d’en comprendre le fonctionnement). Est-ce que quelqu’un saurait où/comment il est possible d’intégrer ce générateur de bibliographie ? Merci d’avance !
J’aimeJ’aime
Bonjour,
Florian Reynaud (le premier à avoir fait un commentaire sur cet article) l’a semble-t-il installé sur PMB : https://profdoc.iddocs.fr/spip.php?article31. Peut-être pourriez-vous le contacter sur son site ou sur twitter (@florian_reynaud).
J’aimeJ’aime
Merci de ce généreux partage, je viens de l’installer sur l’esidoc du lycée Chaptal et je ne doute pas qu’il sera bien apprécié.
J’aimeJ’aime
Oui vraiment, merci, vu sur le portail d’une collègue qui m’a renvoyée sur ce billet…installé sur le portail G.Brassens à Rive de Gier (42)…merci!!!
J’aimeJ’aime
Bonjour, avec la V2 d’Esidoc l’éditeur ne fonctionne plus, je vois qu’il fonctionne bien sur votre portail… Avez-vous une idée de ce qui pose problème ? https://0211756v.esidoc.fr/portail-general/apprendre-a/citer-ses-sources
J’ai été recopier le code-source de votre portail mais rien à faire.
Merci.
J’aimeJ’aime
Bonjour,
J’ai expliqué comment ré-intégrer l’éditeur dans cet article : https://wp.me/p1hTmo-F1
J’aimeJ’aime
Je n’avais pas vu ! Merci !!
J’aimeJ’aime